

Overview
Dots is a payment infrastructure platform that simplifies the complexities of payments, payouts, onboarding, and compliance. I joined the team in summer of 2024, working in-person in their San Francisco office.


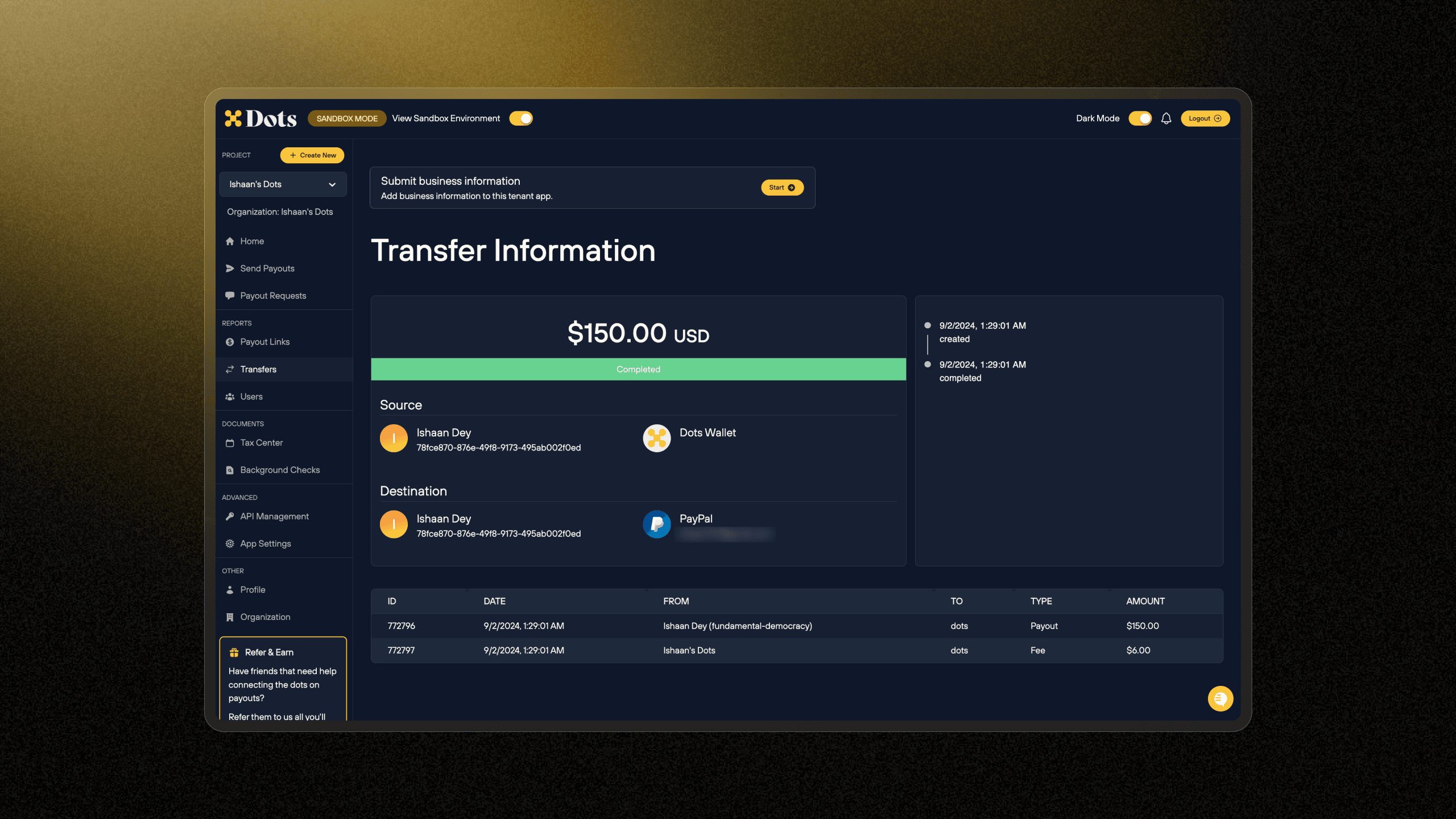
I began by working on improving the dashboards and API for our existing Payouts and Flows products. A few things I worked on:
- Unrolled international payment options in Flows and payout settings pages, connected to the Wise API to generate payment rail-specific forms
- Stale account auto-payout phone number revalidation, with text notifications via Twilio
- Migrated the refill flow step UI and logic out of the old frontend directory
- Improved the business onboarding flow validation and UI, revamping the UBO section
- App visibility management section and new API routes for the organization settings page
- Built a reports page in the payee dashboard showing payout totals per year and YTD
- Handled webhooks for Postmark inbound streams to save recurring account balance data to DB
I shipped over 50 PRs across our apps. Beyond existing products, I helped with new projects like accounts payable, an internal stats dashboard, and various experiments.
Accounts Payable
A bigger project I worked on at Dots was accounts payable. While existing products for this existed, the goal was to build a better system to meet our specific needs.
Key Features
Building the Product
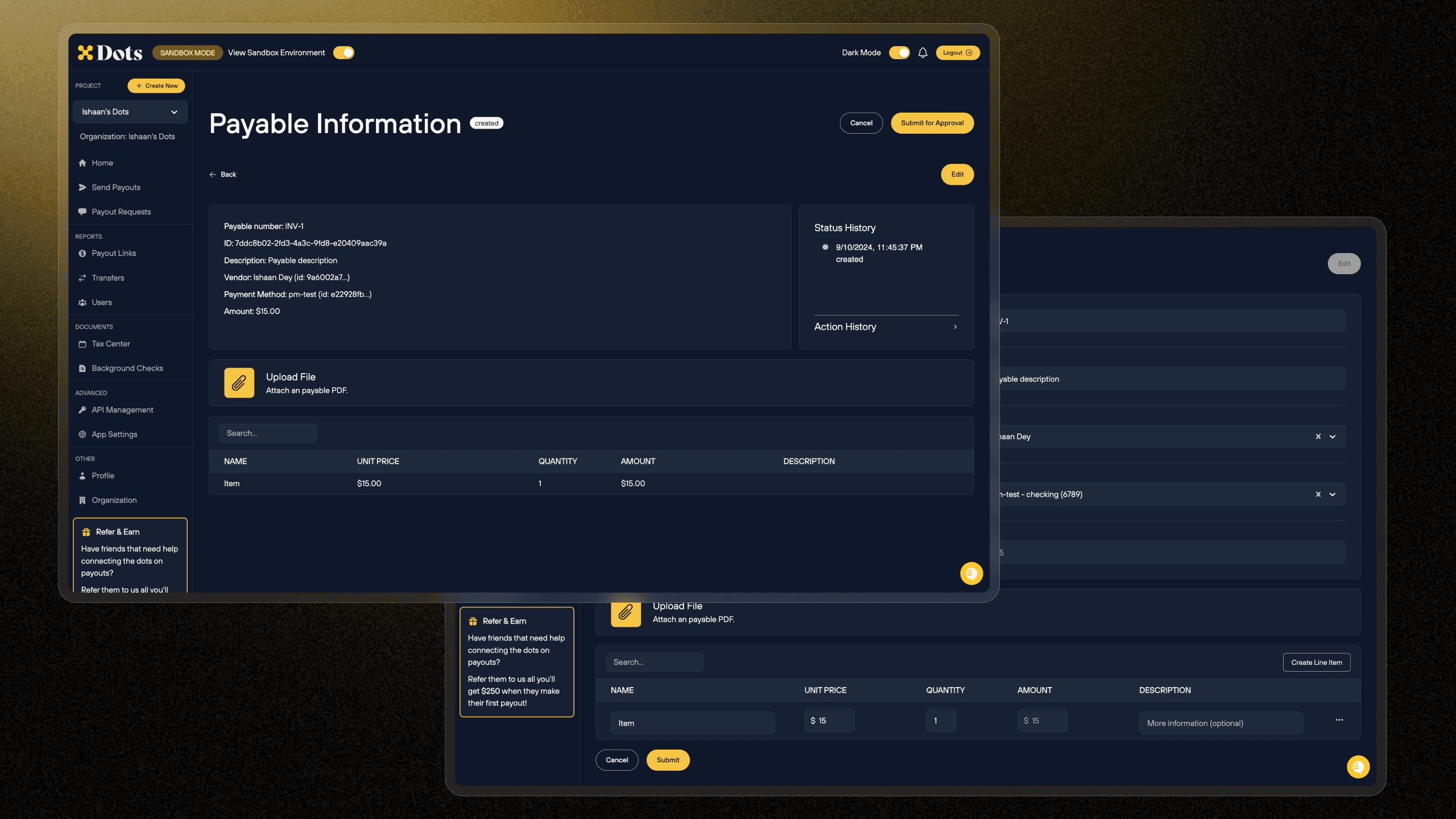
My work on the UI involved building pages from scratch with custom cards, form modals, tables, and more. Some specific parts of this include:
- Pages for vendors, payment methods, payables, and approval policies
- Managing vendors and payment methods within the payable creation/editing flow
- Custom tables built using TanStack Table
- Advanced state management for editable, auto-saving cells
- Cell-specific validation logic
- Row and cell-specific actions
- Many smaller components like form modals, timelines, etc.
The backend involved over 30 API routes to manage all of the moving parts involved with the product. I contributed to various parts of this, as well as writing new routes for OCR.

Custom OCR
A requirement in the payable creation flow was uploading an existing invoice PDF to auto-fill the form fields with data from the file.
Our initial solution was retrieving invoice content via an external OCR API, then uploading the image to S3 on creation for long-term storage. However, we still wanted to try building custom document OCR to explore any potential benefits.
I experimented with LLMs, running evals with Braintrust. This involved testing different models, prompting techniques, PDF processing parameters, etc. The process was essentially extracting structured outputs and comparing accuracy against external providers with evaluation methods through autoevals.
In a few days, I achieved a 33x cost improvement, approximately equal inference times, and highly consistent OCR accuracy!
Internal Stats Dashboard
I visited the GitHub office the first week I arrived in San Francisco, where they have a really cool screen showing a live animation of user activity. The Dots office had an idle TV screen, so I built a similar animation for our internal stats.
Key Features
Building the Product
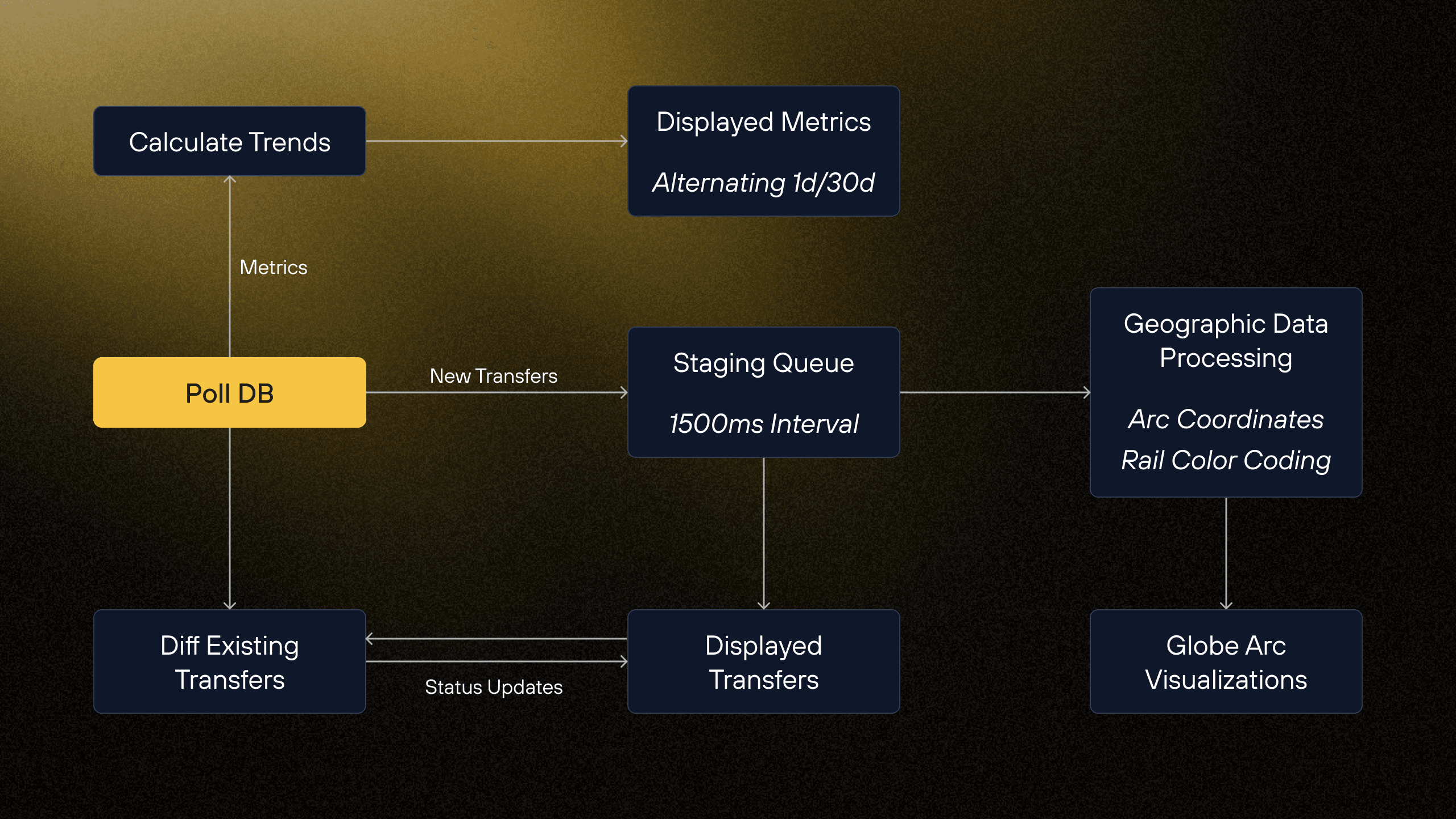
The architecture involved maintaining a global clock in the React context to keep all components in sync, updating & appending transfers through a staging queue, and processing geographic data to display arcs on the globe.

Result
The final product was a real-time monitoring dashboard that keeps track of live activity and metrics. I also wrote a bash script to refresh the server and browser on a regular interval to avoid slowdowns.
The Experience
I integrated into the team's workflow pretty quickly, shipping code from day one. I'm very glad I got to learn a lot by working on a variety of projects across the stack.
Takeaways
Getting to know the team over these 4 months was amazing, and I'm grateful to them for taking a chance on me. I loved our walks to Street Taco, Ivan complaining about the Whole Foods sandwiches, and talking about microplastics in our Fairlife. There was a lot to learn from everyone there, and I'm sure the future of the company is bright.